Création graphique d'un site
Vous venez de créer votre activité ou vous avez un message à faire passer? Vous avez besoin d’un site web pour promouvoir vos contenus? Vous êtes sur la bonne page.
Votre site se doit d’être facile à utiliser et attractif pour les internautes et donner une image positive de vous, de vos produits ou activités.
Je réalise des sites web sur la plateforme wordpress avec notamment les outils Elementor et oceanWP. J’ai utiliser ces outils pour la création de mon site et cela m’a permis de faire le design que je souhaitais et aussi beaucoup moins de lignes de code que sur un site wordpress classique. Cet outil de création est à mon avis facilement manipulable par des non experts en informatique, et pour moi c’est vraiment un avantage aussi pour vous.
Une fois votre site fait, vous avez les commandes pour poster vos textes vos photos et administrer vos pages en gardant le design global de votre site.
- visuels, texte, couleurs
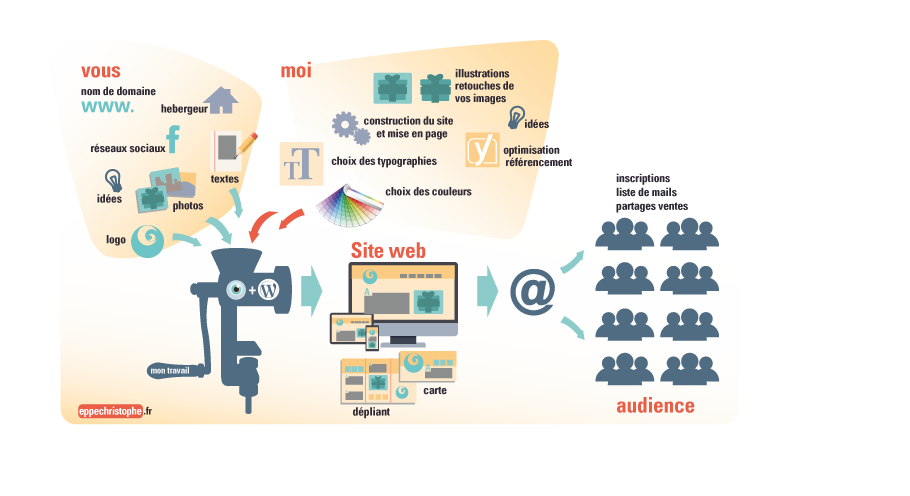
Préparez vos ingrédients !
Sur cette page, je vous présente la partie créative et esthétique de la réalisation d'un site.
Avant toute chose, pour pouvoir créer un site web, il faut:
- Définir ses besoins, et évaluer le nombre de pages dont on aura besoin pour faire passer son message.
- Ensuite, la deuxième étape va être de trouver un nom de domaine et un hébergeur. Si vous vous posez des questions sur le nom de domaine et l’hébergement, j’ai créé un page qui montre les étapes techniques et les coûts liés à ses services.
- La troisième étape, va être de créer les contenus. Rédaction des textes, choix ou création des images, création du logo si vous n’en avez pas. Sur cette page je vous donne des conseils sur les bons choix à faire en matière de rédaction et de choix de visuels.
C’est avec ses éléments que je vais pouvoir faire votre site.
Je vous présente aussi sur cette page ce que pouvez attendre de mon travail.









- en image
Votre contibution
Vous avez vos textes, vos images, un logo un nom de domaine, un hébergeur. Super, vous avez terminé votre travail! Pas si simple… Je peux vous aider aussi sur ses étapes.
Mes services
Avec vos éléments, j’installe wordPress sur les serveurs de l’hébergeur et je commence à chercher un design qui pourrait convenir. Je vous soumet cette idée, et si elle convient, je poursuis et termine votre site avec les choix que nous avons fait ensemble.
Objectifs
Vous attendez quoi de votre site? Des ventes, des contacts, des partages? A chaque étapes de la création, je pense qu’il est important de bien garder en tête ce que l’on souhaite obtenir grâce à son site.
- design : vos contenus
Mes conseils pour les contenus d'un site
Les textes et la typographie, le choix des couleurs et les visuels sont liés directement au design.
Avant de vous mettre à écrire un roman pour les textes de votre site ou de chercher dans vos téraoctets la bonne photos, je vous amène ici à quelque pistes de réflexion pour rendre vos pages agréables et utiles pour vous et vos utilisateurs.
- Liens entre la rédactions de contenus, la lisibilité, l’accroche visuelle et la typographie.
- Liens entre couleurs d’un logo, d’un thème, et des photos et visuels choisies.
La rédaction, c'est déjà du design.
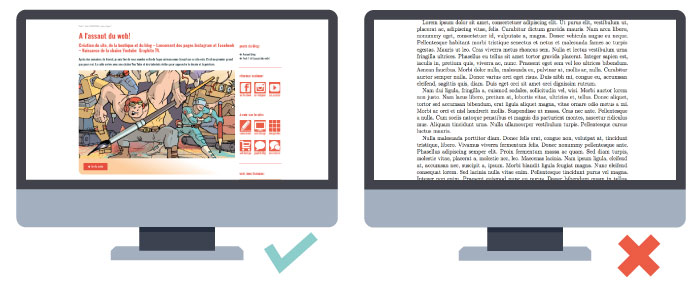
Vous ne voulez pas d’un site qui fait fuir les internautes. Même si on a beaucoup de choses importantes à raconter, il vaut mieux éviter d’avoir d’énormes pavés de textes. Pensez bien aussi que ces textes vont être encore plus longs sur smartphones.
Faire simple et raconter avec peu, est un exercice qui peut demander des efforts. Le design de votre site gagnera en clarté et lisibilité si vous faites des paragraphes et proposer un hiérarchie de vos idées .

Exemple de rédaction
Titre
Ensuite une première phrase d'introduction.
Puis ensuite une ou deux phrases exposant votre sujet.
Enfin la rédaction de votre argumentaire, toujours en essayant de ne faire trop long et de bien structurer les idées avec :
- des paragraphes
- des sauts de ligne
- exemple
Ecrivez design!
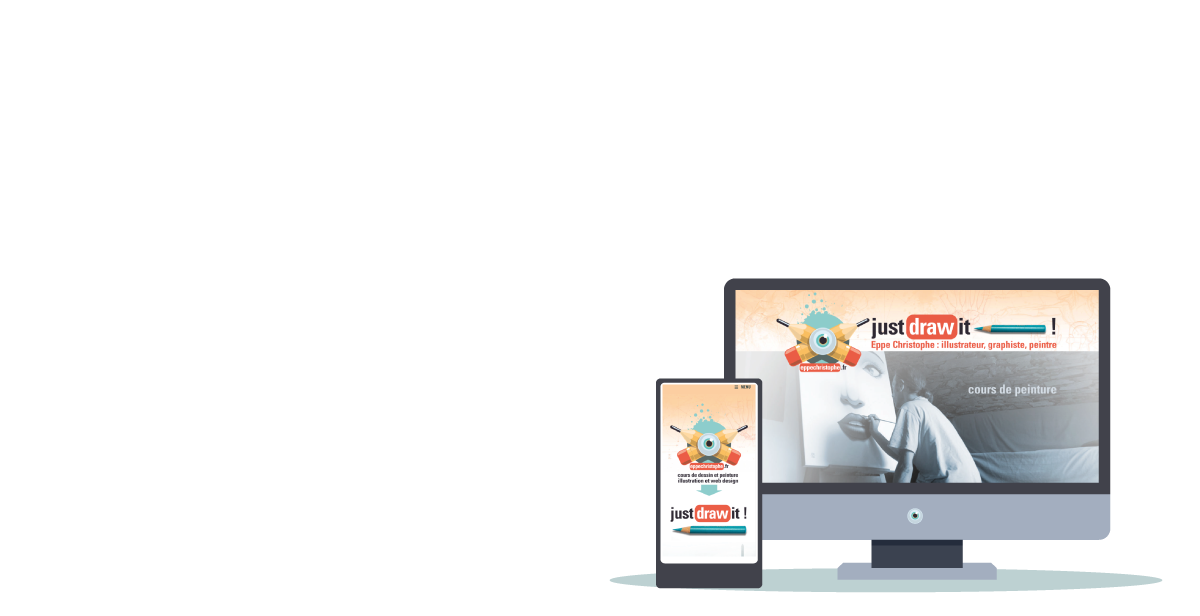
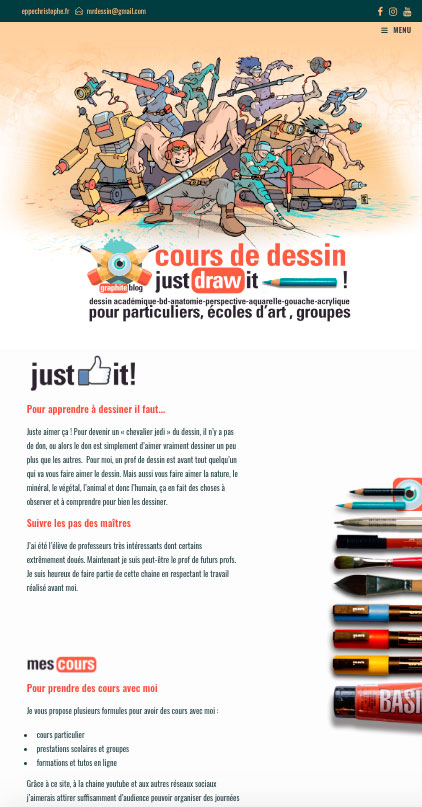
Sur cet exemple je vous montre la manière dont j’utilise la typographie sur mon propre site.
Cette méthode d’écriture et de présentation amène une une manière de raconter différente. Elle permet une bonne lisibilité et également de réduire la taille des textes en allant à l’essentiel.
Elle permet également aux internautes de comprendre en un survol les informations principales de la pages.
Choix des photos et couleurs du site
Un autre conseil, est de bien choisir ses images, leurs couleurs peuvent être en lien avec l’environnement du site.
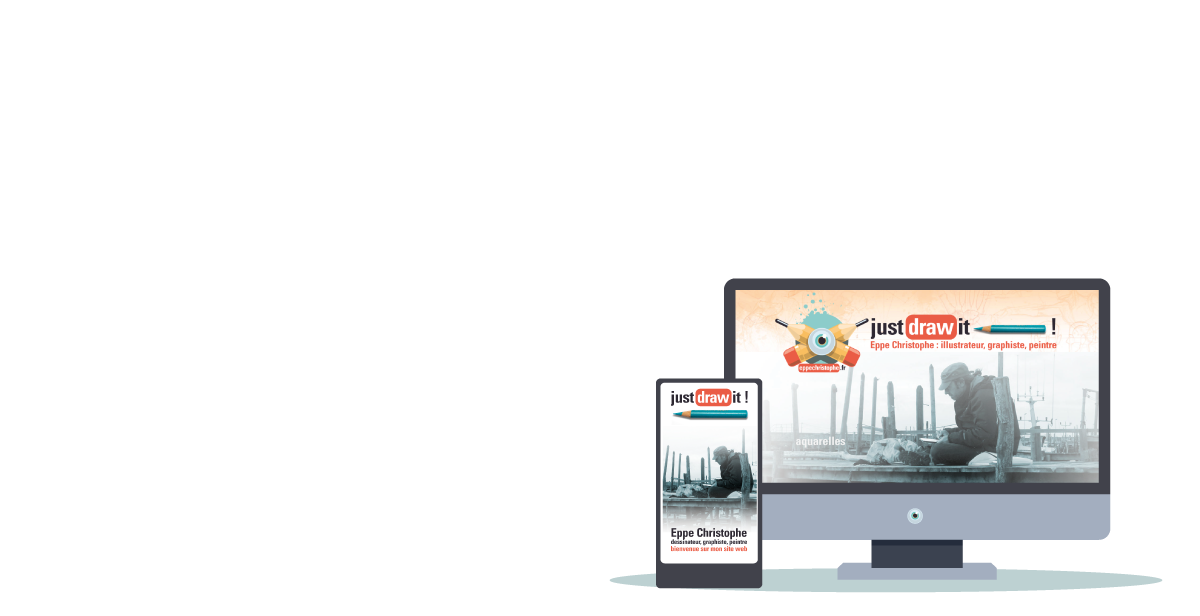
- Sur mon site par exemple, je n’ai pas hésité à modifier la teinte de mes images pour rester dans l‘harmonie de couleur du thème que j’ai créé.



- Sur cet autre exemple d’un site que j’ai réalisé pour un cabinet de médecine esthétique, les photos de peaux et de visages étant très difficiles à réaliser, nous avons choisi ensemble des photos et acheté les droits d’utilisation sur une banque d’image en ligne. Par contre les photos du cabinet sont de moi.
- exemple
Je vous parle plus en détail des banques d’image sur cette page:
- design : vos contenus, conclusion.
Vos contenus sont votre histoire
Vos textes, vos images, sont: votre message, vos produits, vos idées. Prenez vraiment le temps de bien les choisir ou de bien les réaliser. Le but d’un site est aussi d’amener de la valeur à ce que vous faîtes. Le travail de design que je peux faire pour vous est simplement le cadre et la mise en scène de ses contenus, le créateur ou créatrice du site, c’est vous.
- design : mes services
Ma recette graphique
Quelles attentes pouvez-vous espérer de mon travail? Quel sont les avantages d'un design personnalisé.
Pour être vu et retenu au milieu de la jungle divertissante et commerciale d’internet, mieux vaut savoir attirer et retenir l’attention. Pour attirer et retenir cette attention, je peux vous aider et amener quelques bonus pour booster votre design:
- Des textes biens lisibles avec une typographie adaptée à votre sujet.
- Des titres originaux et animés pour capter l’attention.
- Des recadrages, retouches et optimisation d’images
- Des sliders et des galeries personnalisés.
- Des intégrations vidéos.
- Un fonctionnement vraiment responsive avec des versions différentes pour écrans, smartphones et tablettes


Des textes lisibles
Je reviens sur la typographie car c’est l’un des points les plus important dans la création esthétique d’un site.
Une typographie mal adapté ou mal utilisée transmettra mal vos idées ou pire, personne ne vous lira. Voici deux versions d’un même texte pour mieux comprendre.
Exemple de typographie et de paragraphe
La manière dont sont écrits les mots a un impact sur l’interprétation que nous nous faisons du message. Pour la création d’un site la typographie joue un rôle essentiel. Vos titres doivent accrocher l’oeil et vos blocs de textes doivent être bien lisibles.
Exemple de typographie et de paragraphe
La manière dont sont écrits les mots a un impact sur l’interprétation que nous nous faisons du message. Pour la création d’un site la typographie joue un rôle essentiel. Vos titres doivent accrocher l’oeil et vos blocs de textes doivent être bien lisibles.
Des titres originaux et créatifs
Pour attirer l’oeil, rendre votre site plus attractif mais aussi donner une image dynamique de vous ou votre entreprise, il est possible de s’amuser un peu avec la typographie. (enfin!)
Comme vous avez pu le voir la typographie de lecture est soumis à tout un tas de règles et de conventions. Ce n’est pas vraiment uniquement en ayant un site lisible qu’on va le rendre attractif.
Pour amener des titres plus percutants, j’utilise des images vectorielles. Sur l’exemple ici, le mots « créa » est une image de ce type. Ce genre de titre peut apporter un plus en matière de communication et amener une singularité qui devrait retenir et garder l’attention des internautes.
Je peu également faire des animations avec des titres, des logos, des schémas, des graphiques.













Des sliders et des galeries personnalisées.
Les sliders offrent de nombreux avantages et de nombreuses possibilités.
Comme les textes animés, ils animent votre pages et rendent votre contenu plus attractif. Je vous invite à visiter le reste de mon site pour voir les variantes et les possibilités de personnalisation de cet outil.
- exemple de slider
Les galeries d’images ou d’illustrations sont évidement très utiles, pour présenter les photos de vos produits par exemple.
- exemple de galerie
Des retouches et détourages d'images
Je peux changer ou retoucher les couleurs de vos images, supprimer les fonds et adapter les visuels au design du site.
Des photos de produits ou d’objets peuvent vraiment être améliorées et mis en valeur grâce à des détourages d’images précis comme vous pouvez le voir avec cette image.
Je pratique également la photo et je suis habitué aux retouches pour mes dessins et illustrations. Egalement, pour ne pas avoir des visuels trop volumineux en octets, redimensionner ses images est plus que nécessaire.




Des vidéos intégrés
La vidéo est un moyen supplémentaire d’augmenter votre audience et donner une touche de modernité à vous et à vos contenus.
Je peux vous proposer des solutions originales pour présenter vos vidéos. La lecture des vidéos peut être automatique, ou non. Une vidéo peux être mise en arrière plan d’une page de site ou intégrée dans un écran (ou tout autre chose). Etre créatif, reste à mon sens la meilleur manière de surprendre et de garder l’attention. Je n’attends que vos idées.
- exemple d'intégration vidéo
Des mises en page aérées et responsives
La navigation sur smartphones s’apprête à détrôner la navigation sur pc de bureau. Concevoir un site responsive est indispensable aujourd’hui.
Un site responsive est un site dont les mises en pages vont s’adapter à la navigation sur tous les supports technologiques: écrans de bureau, télévisions, smartphones, tablettes.
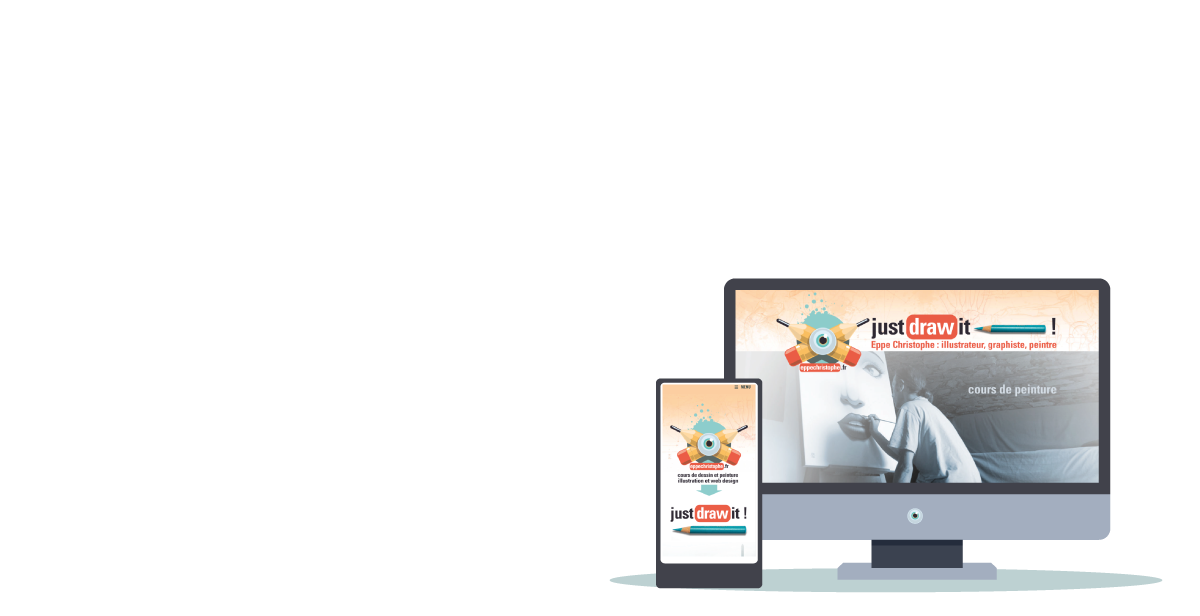
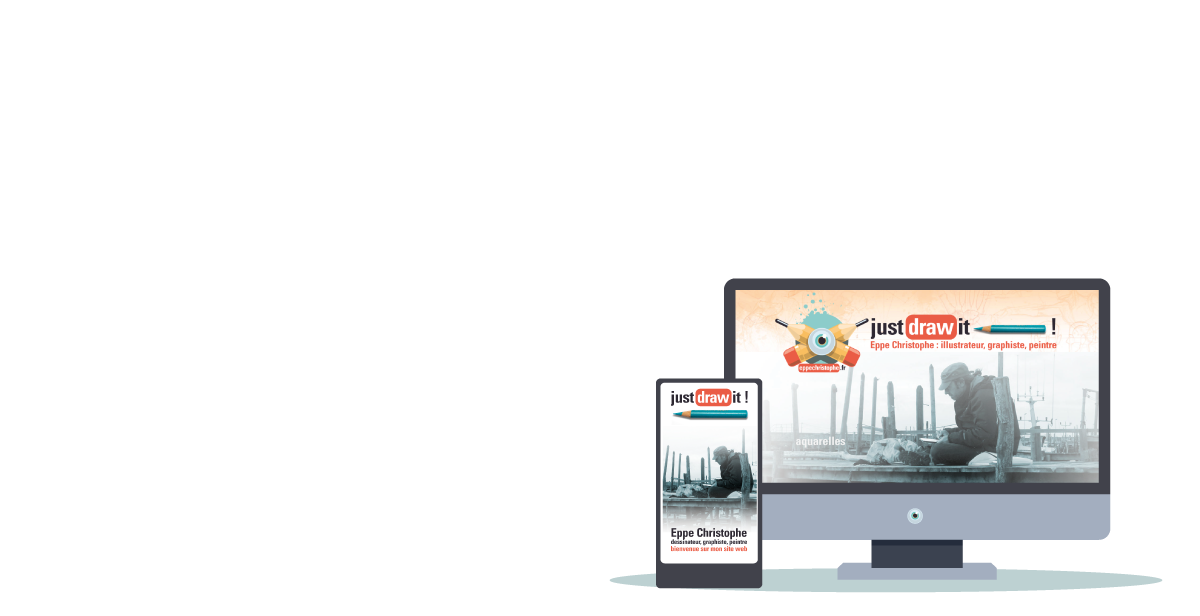
Pour la réalisation de mon site personnel, j’ai créé plusieurs versions.
Sur l’exemple ici, la première image est la mise en page pour les écran pc et tablettes, et la seconde est la version est celle pour smartphones. Comme vous pouvez le voir, je garde le même style et les mêmes éléments de design, mais les versions sont bien différentes.


- design : mes services, conclusion.
Une page pour vous faire comprendre la partie créative de la réalisation d'un site
J’espère que les quelques explications de cette page vous auront éclairé et aidé à visualiser votre futur site web. Bien-sûr cette page montre aussi les compétences graphiques et artistiques que je peux amener à vos projets.
Je tiens à préciser que je ne suis pas un professionnel du code HTML, mais plutôt un professionnel de l’image et du graphisme. Je ne vise pas à faire des sites très complexes pour des entreprises internationales.
Je m’adresse plutôt à des petites entreprises, des collectivités, des artistes ou artisans. Je peux également réaliser du travail en freelence pour des agences ou pour des webmasters qui préfèrent le code au design.
Je suis situé dans les environs de Carcassonne (pour ceux qui seraient à côté), je peux également me déplacer sur Toulouse ou Narbonne pour des rendez-vous. Je travaille aussi bien-sûr à distance. Merci de votre lecture.
Voir aussi :
Pour toutes les question plus techniques comme le choix de nom de domaine, l’hébergemnt, le référencement, je vous conseille d’aller à la page » comment créer son site« .
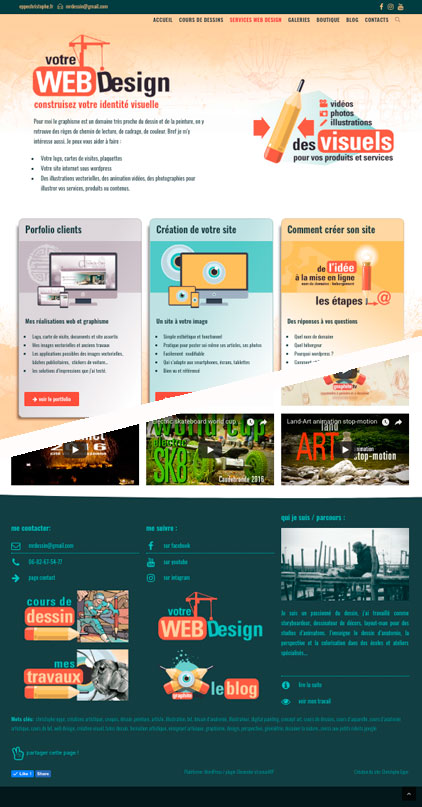
Porfolio clients

Mes réalisations web et graphisme
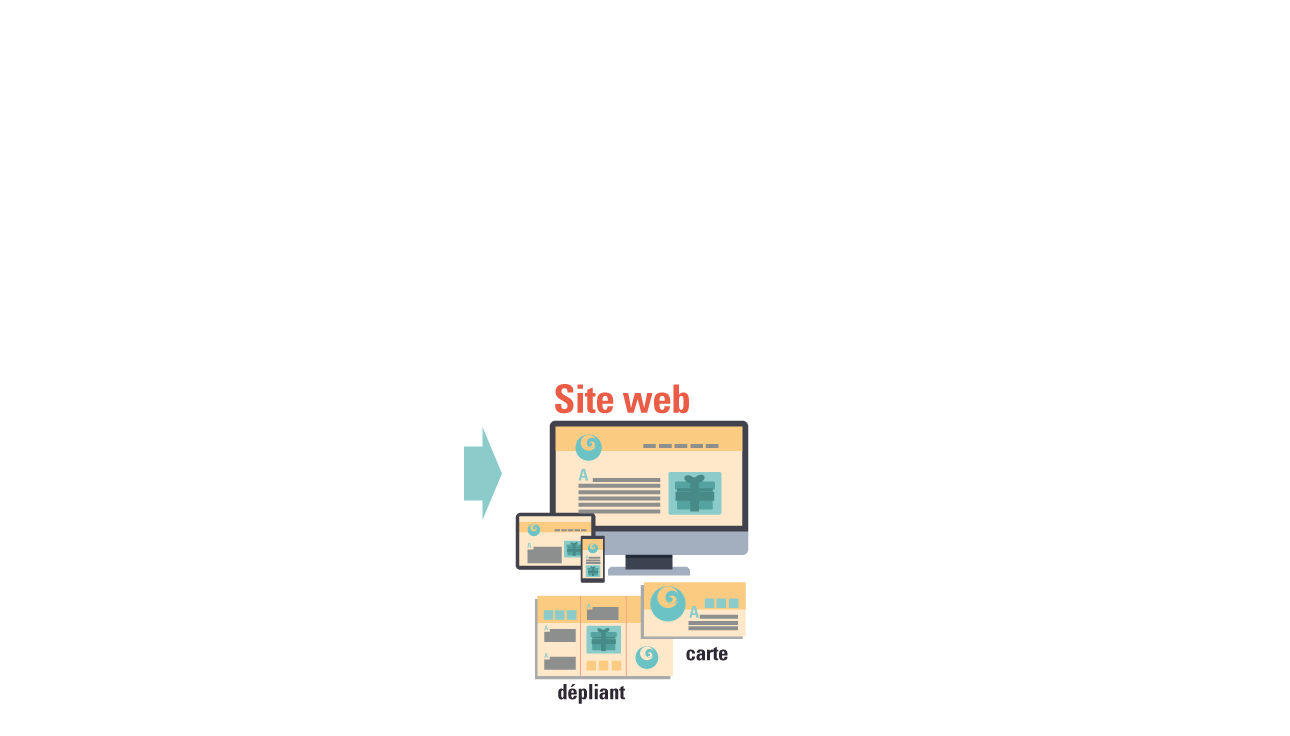
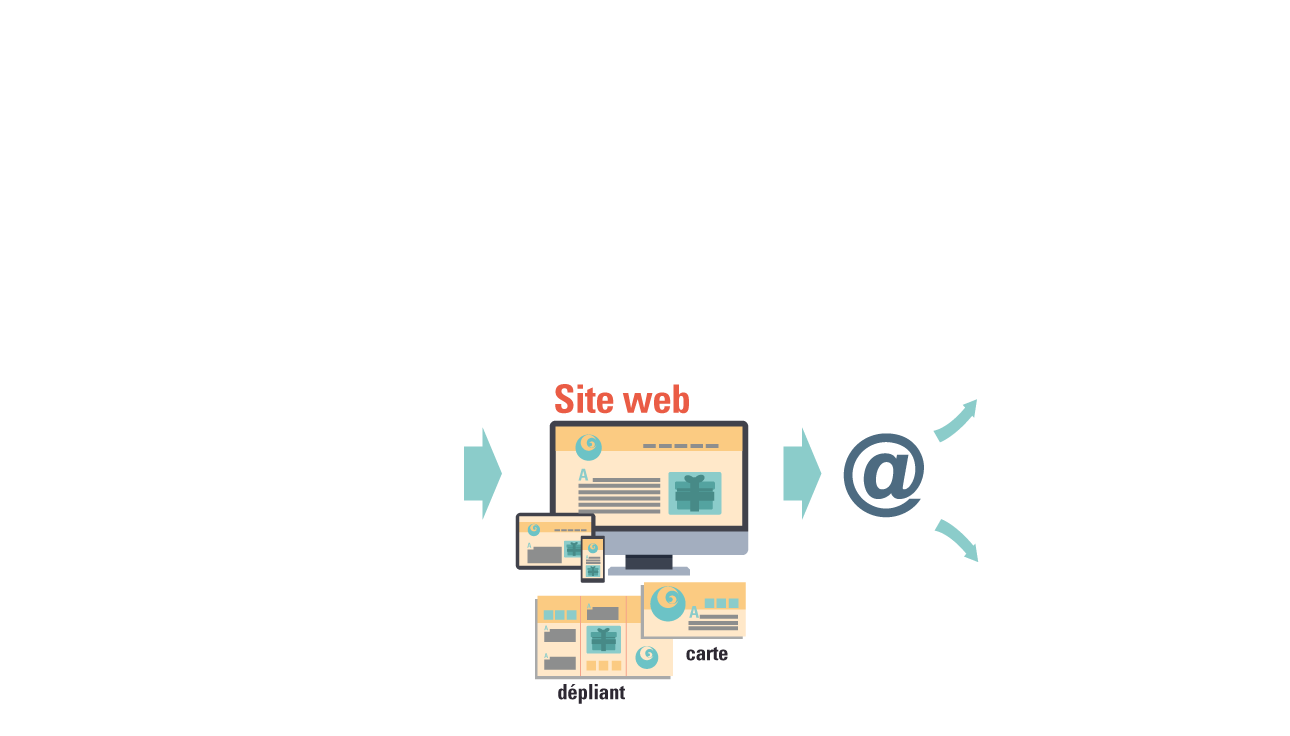
- Logo, carte de visite, documents et site assortis
- Mes images vectorielles et anciens travaux
- Les applications possibles des images vectorielles, bâches publicitaires, stickers de voiture…
- les solutions d’impressions que j’ai testé.
Comment créer son site

Des réponses à vos questions
- Quel nom de domaine
- Quel hébergeur
- Pourquoi wordpress ?
- Comment utiliser son site une fois le site créé ?
- Les bases pour votre référencement.
- Lier son site et ses réseaux sociaux





Un site à votre image
création d'un design sur mesure
Vous venez de créer votre activité ou vous avez un message à faire passer? Vous avez besoin d’un site web pour promouvoir vos contenus?
Vous êtes sur la bonne page.
Votre site se doit d’être facile à utiliser et attractif pour les internautes et donner une image positive de vous, de vos produits ou activités.
Je réalise des sites web sur la plateforme wordpress avec notamment les outils Elementor et oceanWP. J’ai utiliser ces outils pour la création de mon site et cela m’a permis de faire beaucoup moins de lignes de code que sur un site wordpress classique. Cet outil de création est à mon avis facilement manipulable par des non experts en informatique, et pour moi c’est vraiment un avantage aussi pour vous.
Vous avez les commandes pour poster vos texte vos photos et administrer vos pages en gardant le design global de votre site.
Liens vers la plateforme WordPress et les extensions que j’utilise :




Préparez vos ingrédients !
Contenus, couleurs, typographies, mises en pages du site web
Quel est le contenu de votre site? Quel est le nombre de pages dont vous avez besoin? Avez vous déjà un logo? Avez vous des illustrations ou photos de qualité qui vont donner une accroche visuelle et donner envie aux internautes de vous lire ou d’acheter vos produits?
Si vous n’avez pas de logo et aucunes images, je peux peut-être vous aider? Je peux créer des logos et réaliser des illustrations, faire des photos, faire des animations. Il existe aussi des solutions proposées par des sites de banques d’images pour trouver votre bonheur.
Une fois votre logo trouvé, vos images choisies, il vous reste à faire vos textes. Attention des textes trop longs ne seront pas lus. Ces textes devront aussi avoir les mots clés liés à votre activité pour aider les moteurs de recherches comme google à bien vous référencer.
Choix du design: les typographies


VOUS AVEZ SUREMENT UNE PERSONNE DANS VOS RÉSEAUX QUI ÉCRIS TOUT EN MAJUSCULES ET TOUT LE TEMPS. MOI ÇA ME DONNE L’IMPRESSION QU’ON ME CRIT DESSUS, PAS VOUS ?
La manière dont sont écrit les mots a un impact sur l’interprétation que nous nous faisons du message. C’est très utilisé en bande dessinée par exemple. Pour la création d’un site la typographie joue un rôle essentiel. Vos titres doivent accrocher l’oeil et vos blocs de textes doivent être bien lisibles.
La manière dont sont écrit les mots a un impact sur l’interprétation que nous nous faisons du message. C’est très utilisé en bande dessinée par exemple. Pour la création d’un site la typographie joue un rôle essentiel. Vos titres doivent accrocher l’oeil et vos blocs de textes doivent être bien lisibles.
La manière dont sont écrit les mots a un impact sur l’interprétation que nous nous faisons du message. C’est très utilisé en bande dessinée par exemple. Pour la création d’un site la typographie joue un rôle essentiel. Vos titres doivent accrocher l’oeil et vos bloc de textes doivent être bien lisibles.
- La lisibilité vous voyez de quoi je parle?
Pour être lu, il y a quelques règles a respecter, un mauvais choix typographique peux faire fuir l’internaute. Gardez en tête qu’au minimum la moitié des visiteurs de votre site vont lire en diagonale vos contenus texte. Evitez les pavés sans paragraphes. Utilisez des titres et sous titres, faites ressortir les mots clés de vos contenus, en survolant on doit comprendre un peu de quoi ça parle.
- Typographies importée en images
Amener de l’originalité à vos titres grâces aux images vectorielles:
Ici une Image vectorielle créée séparément et importée pour les mots ‘créa et typographique » en utilisant les typos VictorHand et Univers.

la fantaise VS la rigueur classique
J’aime faire rencontrer une typo extravagante avec une typographie ultra classique. Ce contraste de style apporte une touche de …caractère 🙂
Ensuite pour les mots « la fantaisie…. » et le texte en gris j’utilise l’éditeur Elementor: typographie Google fonts Oswald de taille 20pixels et 16pixels. (très proche visuelement de la typo Univers)
- Typographies animées
En combinant plusieurs fonctions d’utilisation de l’éditeur de page web Elementor, comme la superposition d’arrière plans et les carrousels d’images, on créer des animations pour les textes, de logos ou d’images. Une petite originalité qui peut donner un dynamisme supplémentaire à vos pages.
Elementor permet aussi de faire des animations d’ouvertures de pages les images et les blocs arrivent de manière animée pour créer la page web. Pour mieux vous rendre compte rafraîchissez cette page ou cliquez sur l’icone « revoir animation de mise en page ». Moi je m’en lasse pas 🙂













- Les icônes
A mis chemin entre l’écriture et l’illustration les icônes sont de plus en plus répandues, c’est très vite lus, vite compris et pratique pour la navigation sur smartphones.
Les icônes aussi doivent être elles aussi en harmonie avec les choix typographiques et le design général du site. Pour moi elles font partie de la typographie. C’est amusant de voir que les hiéroglyphes d’hier sont en train de devenir l’écriture du futur.









Choix du design: les couleurs principales
Comme pour la création d’une image ou d’un tableau, avoir des connaissances sur la théorie de la couleur peut vraiment aider à la création d’un site internet. Ca tombe bien j’ai donné des cours sur ce sujet à des classes d’élèves étudiants artistes. Je vous rassure, je ne vais pas vous donner un cours ici, mais juste vous donner quelques exemples.
Sur un cercle chromatique, les couleurs opposées sont appelés couleurs complémentaires. Exemple: le rouge a pour complémentaire le vert, le bleu a pour complémentaire le orange etc…
Ensuite grâce à des combinaisons de ces couleurs on peut créer des contrastes et des harmonies. Et ces combinaisons vont être très utiles pour créer des images ou des sites web qui retiennent l’attention du spectateur.
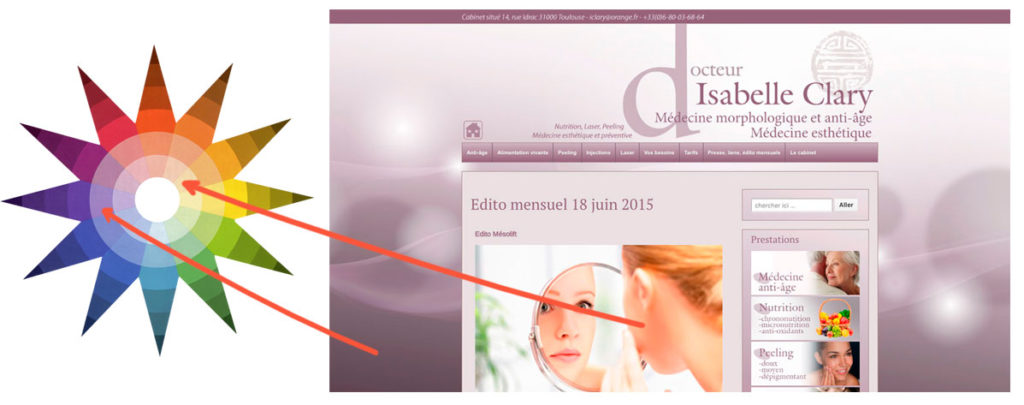
- Exemple d’utilisation des couleurs:

Sur la capture d’image ci dessus, capturée sur le site que j’ai réalisé, j’ai utilisé un contraste qui s’appelle contraste simultané, en voici la définition :
Contraste simultané: opposition entre deux couleurs qui ne sont pas exactement complémentaires. Dans ce cas, les couleurs semblent se repousser et vibrer car l’oeil cherche à les rapprocher de leur complémentaire exacte. L’emploi de ce contraste rend les compositions chromatiques plus vivantes et plus intéressantes.
Il existe sept autre contrastes et une infinité de combinaisons formant des harmonies de couleurs. Les couleurs ont aussi toute une signification symboliques et subjectives, les publicitaires et les peintres s’en servent depuis longtemps. A vous d’en tirer avantage pour votre site.

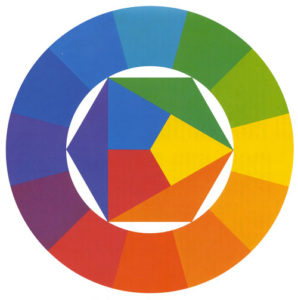
- Cercle chromatique :
Au centre les trois couleurs primaires, rouge, jaune, bleu, dont le mélange donne trois autre couleurs secondaires, orange, vert, violet. Les autres couleurs autour du cercle sont les couleurs tertiaires.
Deux couleurs opposées sur le cercle, sont des couleurs complémentaires.
- Ouvrages sur la théorie de la couleur:
– « l’art de la couleur » par Joannes Itten (source de l’image ci dessus)
– » Traité des couleurs » par Johan Wolfgang Von Goethe.
Choix du design: la ou les mises en pages
- On a tous les ingrédients:
Le choix des couleurs et typographies est fait, on a des images, des illustrations et les textes. C’est là que débute la création du site et mon travail de graphiste.


- Un site responsive
Un site web peut être visionné sur différentes tailles d’écrans allants des smartphones aux téléviseurs, et le site doit s’adapter et se re-disposer au mieux pour prendre les dimensions de l’écran et de lecture. Cela impose des contraintes de mise en page.


- raconter une histoire
Un site web peut être vu comme une histoire, avec une introduction, un développement et une conclusion.
l’introduction c’est la page d’accueil, elle donne une ambiance générale et propose un survol du contenu que l’internaute va trouver sur le site.
Ensuite viens les pages de contenus qui viennent donner l’information en détail, c’est l’argumentaire pour convaincre de la qualité de votre produits ou services. Chaque bas de page devrait amener l’internaute à regarder une autre page ou a conclure vers une prise de contact, un achat, une inscription.
La conclusion est la raison pour laquelle vous avez fait se site : partager vos idées, vendre vos produits ou service, vous faire contacter. C’est important de garder en tête ce but pour proposer les choix de navigation qui amèneront a une conclusion favorable.

- contenus d’une page
Les sites web évoluent et la manière de naviguer des internautes aussi, quasiment tous les sites crées aujourd’hui ont une barre situé en haut de page qu’on appelée « header » et un espace en bas du site appelé « footer« . Ces deux zones vont être très importantes, celles-ci regroupent des informations qui vont à la fois être utiles aux visiteurs, mais aussi favoriser votre référencement en aidant les moteurs de recherches à bien classer votre contenu.
Le header doit comporter le nom et l’adresse de votre site ainsi que les moyens de vous contacter, c’est une zone souvent utilisée pour mettre les liens qui permettront de vous retrouver sur les réseaux sociaux.
Le footer, en bas de page, est une des zone les plus importante du site, c’est généralement un passage obligatoire pour chaque internaute. En visionnant votre contenu de page, le visiteur va obligatoirement scroller jusqu’au bas de votre site et finir sur cette zone. Ce serait dommage de ne pas en profiter. C’est donc l’endroit idéal pour mettre en évidence vos contacts et les liens vers les pages clés de votre site ou demander à partager et liker votre page.
Généralement les mises en page d’un site fonctionnent par colonnes, sur l’exemple en image d’une des pages de mon site, on comprend que la structure de base est sur trois colonnes et la plupart de mes pages gardent cette structure. Cependant faire des exceptions et sortir de temps en temps cette règle va relancer l’intérêt des lecteurs. C’est amusant de voir que ces types de raisonnements sur la structure des pages sont utilisés depuis très longtemps par la presse et les magazines, mais aussi par les auteurs de bandes dessinées.

- Importance du logo
Votre logo, si vous en avez déjà un, il a intérêt de vous plaire vraiment car celui va influencer directement la mise en page, les typographies et les couleurs du site.
Le choix de votre logo est déterminant. Pour mon site j’ai vraiment créé tout le design du site autour de mon logo.

Pour conclure
Une page pour vous faire comprendre la partie créative d'un site
J’espère que les quelques explications de cette page vous auront éclairé et aidé à visualiser votre futur site web. Bien-sûr cette page montre aussi les compétences graphiques et artistiques que je peux amener à vos projets.
Je tiens à préciser que je ne suis pas un professionnel du code HTML, mais plutôt un professionnel de l’image. Je ne vise pas à faire des sites très complexes pour des entreprises internationales.
Par contre si vous êtes une petite entreprise, une association, ou que vous avez besoin d’un site web pour une toutes autres raisons. Je peux vous proposer des sites vraiment fait sur mesure au design soigné qui vous seront ensuite très facile à utiliser par vous même.
Je suis situé dans les environs de Carcassonne (pour ceux qui seraient à côté). Et puis on ne sait jamais, si des gens font la recherche: web designer Carcassonne, ce serait dommage qu’ils ne me voient pas 😉 .
Je suis aussi très habitué aux relations par mails donc pas de soucis si vous habitez plus loin.
Voir aussi :
Pour toutes les question plus techniques comme le choix de nom de domaine, l’hébergemnt, le référencement, je vous conseille d’aller à la page » comment créer son site« .
Porfolio clients

Mes réalisations web et graphisme
- Logo, carte de visite, documents et site assortis
- Mes images vectorielles et anciens travaux
- Les applications possibles des images vectorielles, bâches publicitaires, stickers de voiture…
- les solutions d’impressions que j’ai testé.
Comment créer son site

Des réponses à vos questions
- Quel nom de domaine
- Quel hébergeur
- Pourquoi wordpress ?
- Comment utiliser son site une fois le site créé ?
- Les bases pour votre référencement.
- Lier son site et ses réseaux sociaux
qui je suis / parcours :

Je suis un passionné du dessin, j’ai travaillé comme storyboardeur, dessinateur de décors, layout-man pour des studios d’animatons. J’enseigne le dessin d’anatomie, la perspective et la colorisation dans des écoles et ateliers spécialisés….
Mots clés: web designer carcassonne, création de site web carcassonne, christophe eppe, créations artistique, croquis, dessin ,peinture, artiste, illustration, bd, dessin d’anatomie, illustrateur, digital painting, concept art, cours de dessins, cours d’aquarelle, cours d’anatomie artistique, cours de bd, web design, création visuel, tutos dessin, formation artistique, ensignant artisique, graphisme, design, perspective, géométrie, dessiner la nature…merci aux petits robots google
- partager cette page !
Plateforme: WordPress / plugin: Elementor et oceanWP
Création du site: Christophe Eppe
Je suis le contenu de l’onglet. Cliquez sur le bouton modifier pour changer ce texte. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Je suis le contenu de l’onglet. Cliquez sur le bouton modifier pour changer ce texte. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Choix du design: les typographies
VOUS AVEZ SUREMENT UNE PERSONNE DANS VOS RÉSEAUX QUI ÉCRIS TOUT EN MAJUSCULES ET TOUT LE TEMPS. MOI ÇA ME DONNE L’IMPRESSION QU’ON ME CRIT DESSUS, PAS VOUS ?
La manière dont sont écrit les mots a un impact sur l’interprétation que nous nous faisons du message. C’est très utilisé en bande dessinée par exemple. Pour la création d’un site la typographie joue un rôle essentiel. Vos titres doivent accrocher l’oeil et vos blocs de textes doivent être bien lisibles.
La manière dont sont écrit les mots a un impact sur l’interprétation que nous nous faisons du message. C’est très utilisé en bande dessinée par exemple. Pour la création d’un site la typographie joue un rôle essentiel. Vos titres doivent accrocher l’oeil et vos blocs de textes doivent être bien lisibles.
La manière dont sont écrit les mots a un impact sur l’interprétation que nous nous faisons du message. C’est très utilisé en bande dessinée par exemple. Pour la création d’un site la typographie joue un rôle essentiel. Vos titres doivent accrocher l’oeil et vos bloc de textes doivent être bien lisibles.
- La lisibilité vous voyez de quoi je parle?
Pour être lu, il y a quelques règles a respecter, un mauvais choix typographique peux faire fuir l’internaute. Gardez en tête qu’au minimum la moitié des visiteurs de votre site vont lire en diagonale vos contenus texte. Evitez les pavés sans paragraphes. Utilisez des titres et sous titres, faites ressortir les mots clés de vos contenus, en survolant on doit comprendre un peu de quoi ça parle.